Writing Hugo Blogs with StackEdit

Last year, I wrote an article titled Publishing Hugo Blogs on Mobile Using StackEdit , but I haven’t used it much since then. The main reason is that I rarely update my blog on my phone, and I also found another excellent tool called PageCMS (see: Using Pages CMS as a Hugo Blog Backend ). However, overall, smoothly updating a blog on mobile remains quite troublesome, so some adjustments to the original method are necessary.
Previous Main Issues
StackEdit Problems
- The primary issue was with image uploads. By default, Hugo places images in the same folder as the
index.mdfile, but StackEdit uses a gallery mode, requiring images to be uploaded to a single designated folder, which disrupts Hugo’s directory structure. - Additionally, StackEdit operates on a local cache + online sync model, which generates many cache files during synchronization. The high default sync frequency also puts pressure on repository management.
- The primary issue was with image uploads. By default, Hugo places images in the same folder as the
PageCMS Problems
- The editor has poor touchscreen support on mobile, whether using the rich text or Markdown editor, making it prone to glitches.
- Since PageCMS adapts to Hugo’s directory structure by modifying Hugo’s template image hooks, the uploaded image paths don’t match Hugo’s rendered paths. As a result, images may appear broken in the backend editor.
VSCode Problems
- I previously used the web version of VSCode for writing, but its biggest drawback is its poor touchscreen support. Text editing is cumbersome, making even basic operations like copy-paste difficult on mobile.
Improvements
For mobile writing, the usability of the Markdown editor is paramount. In this regard, StackEdit naturally outperforms the other options. As for the earlier issues, I realized they could be mitigated with some adjustments.
Repository Sync Setup
Instead of directly opening the Hugo repository in StackEdit, I switched to syncing specific directories via Rsync.
For example, the following workflow ensures that only updates with the commit message “new article” are automatically synced to the Hugo posts directory. This prevents unintended changes to the Hugo directory when experimenting in StackEdit, effectively acting as a manual commit mechanism.
1. Create a Personal Access Token
- Go to GitHub Settings → Developer settings → Personal access tokens.
- Generate a new token (enable
repoandworkflowpermissions). - Save the token (needed later).
2. Add Secrets to the Source Repository
- Navigate to the
stackedit-app-datarepository’s Settings → Secrets. - Add
TARGET_REPO_TOKENand input the generated token.
3. Configure GitHub Action in the Source Repository
- Add the following sync workflow to
.github/workflows/sync.yml:
View Workflow Sync Code
1name: Conditional Sync Editor Content
2
3on:
4 push:
5 branches: [master]
6 paths:
7 - 'content/editor/**'
8 workflow_dispatch: # Allows manual workflow triggering
9
10jobs:
11 sync:
12 if: contains(github.event.head_commit.message, 'new article')
13 runs-on: ubuntu-latest
14
15 steps:
16 - name: Checkout source repo
17 uses: actions/checkout@v4
18 with:
19 path: 'src' # Explicitly specify the checkout directory
20
21 - name: Prepare target repo
22 env:
23 TARGET_TOKEN: ${{ secrets.TARGET_REPO_TOKEN }}
24 run: |
25 git config --global user.name "xx" # Replace with your main account
26 git config --global user.email "xx@live.com" # Replace with a verified email
27 git clone "https://oauth2:${TARGET_TOKEN}@github.com/h2dcc/lawtee.github.io.git" target-repo
28 cd target-repo
29 git pull origin master
30
31 - name: Debug directory structure
32 run: |
33 echo "==== Source Directory ===="
34 ls -lR $GITHUB_WORKSPACE/src/content/editor
35 echo "==== Target Directory ===="
36 ls -lR $GITHUB_WORKSPACE/target-repo/content
37
38 - name: Sync files with rsync
39 run: |
40 rsync -av --delete \
41 --exclude='.git' \
42 --exclude='.github' \
43 $GITHUB_WORKSPACE/src/content/editor/ \
44 $GITHUB_WORKSPACE/target-repo/content/editor/
45
46 - name: Commit & Push
47 run: |
48 cd target-repo
49 git config --local user.name "xx" # Replace with your main account
50 git config --local user.email "xx@live.com" # Replace with a verified email
51 git add -A
52 git diff --quiet && git diff --staged --quiet || (git commit -m "Auto-sync: ${{ github.event.head_commit.message }}" && git push origin master) Image Path Handling
Image management in StackEdit is a bit tricky because the editor only displays Markdown files, making other files (like images) invisible. Initially, I didn’t even know where uploaded images went.
However, once you understand the logic, it’s straightforward:
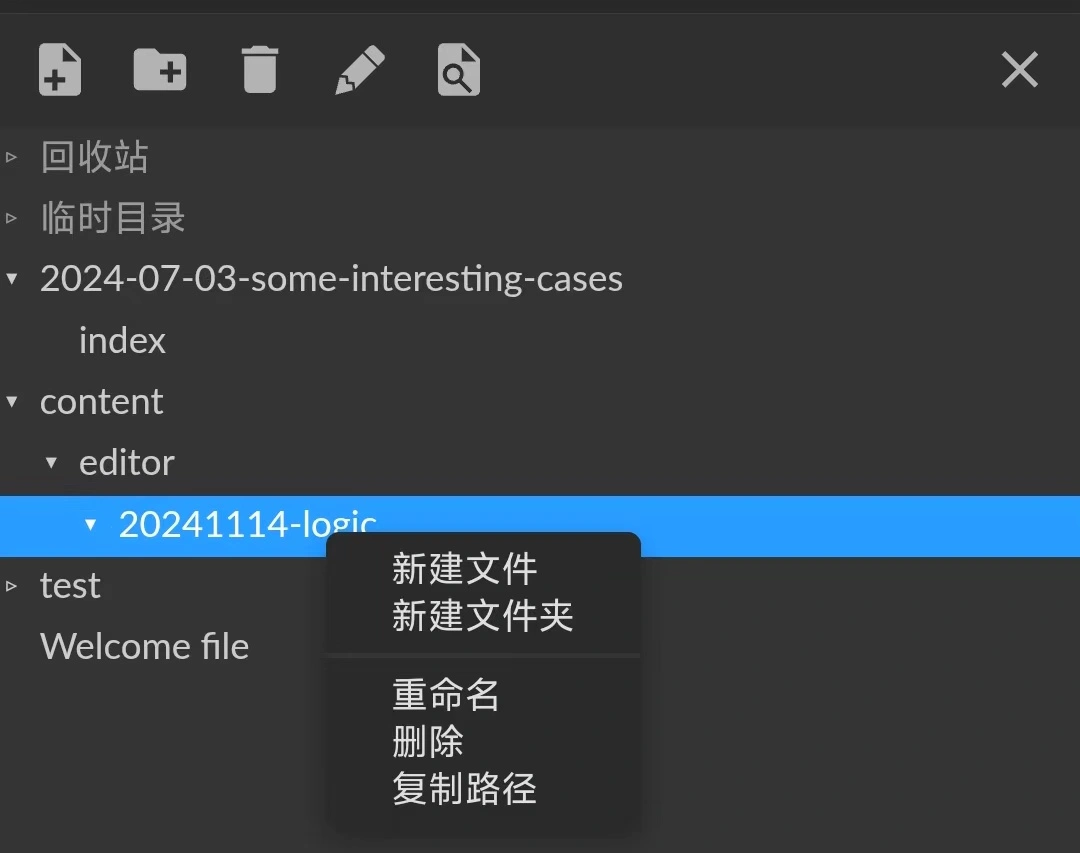
- While writing a blog post, copy the path of the
mdfile. - When uploading images for an article, upload them to the same directory.
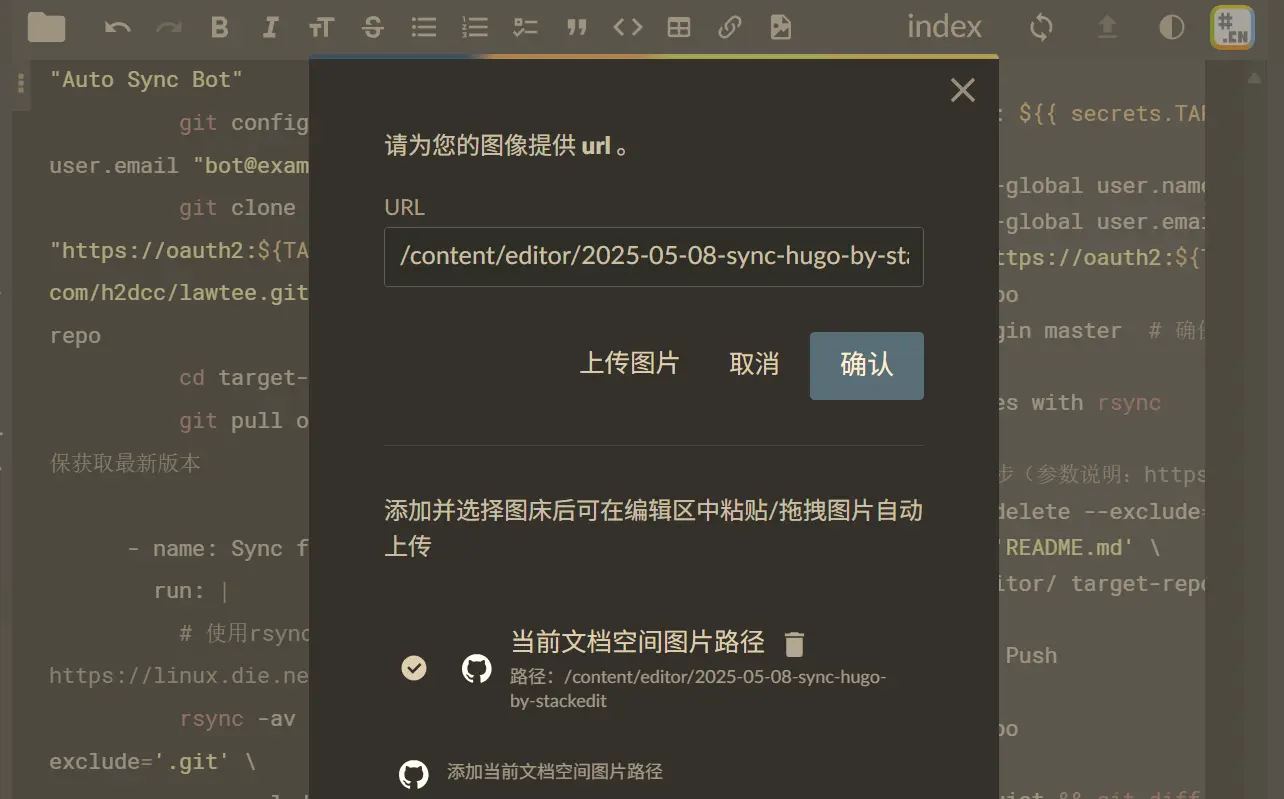
- After uploading, the image path in the editor will include the full directory (e.g.,
). Manually remove the path prefix, leaving only the filename (e.g.,).