Trying Out the RSS Subscription App Follow

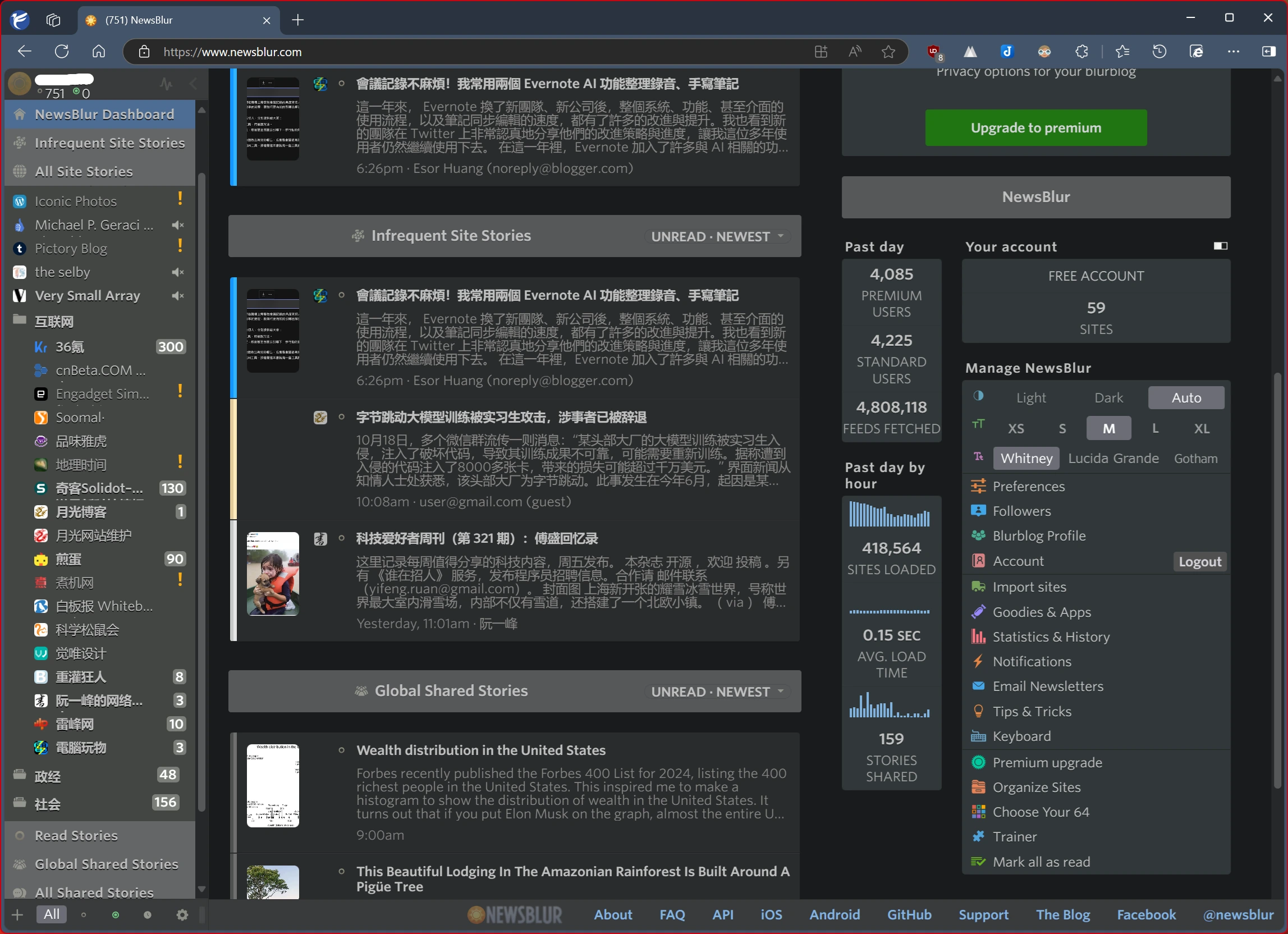
The last time I used an RSS reader was during the iPhone 6s era. Back then, I used an app called Newsblur to manage my limited RSS subscriptions, mainly as a replacement for Google Reader.


I thought this service had long been discontinued. To my surprise, I logged in and found that my account was still active, and the service was running normally. Unfortunately, the network connection is not direct, which is a pity.
Follow
Now, back to the main topic: Follow. Over the past month, I've repeatedly seen people promoting this app on the MJJ forum and in blog groups. Since I no longer have the same mindset for using RSS readers as I did back then, and I don't want to spend too much time on it, I've been hesitant to join in.
However, I recently got an invitation code for Follow from a friend, so I registered, installed it, and gave it a try.
No Mobile Support Yet
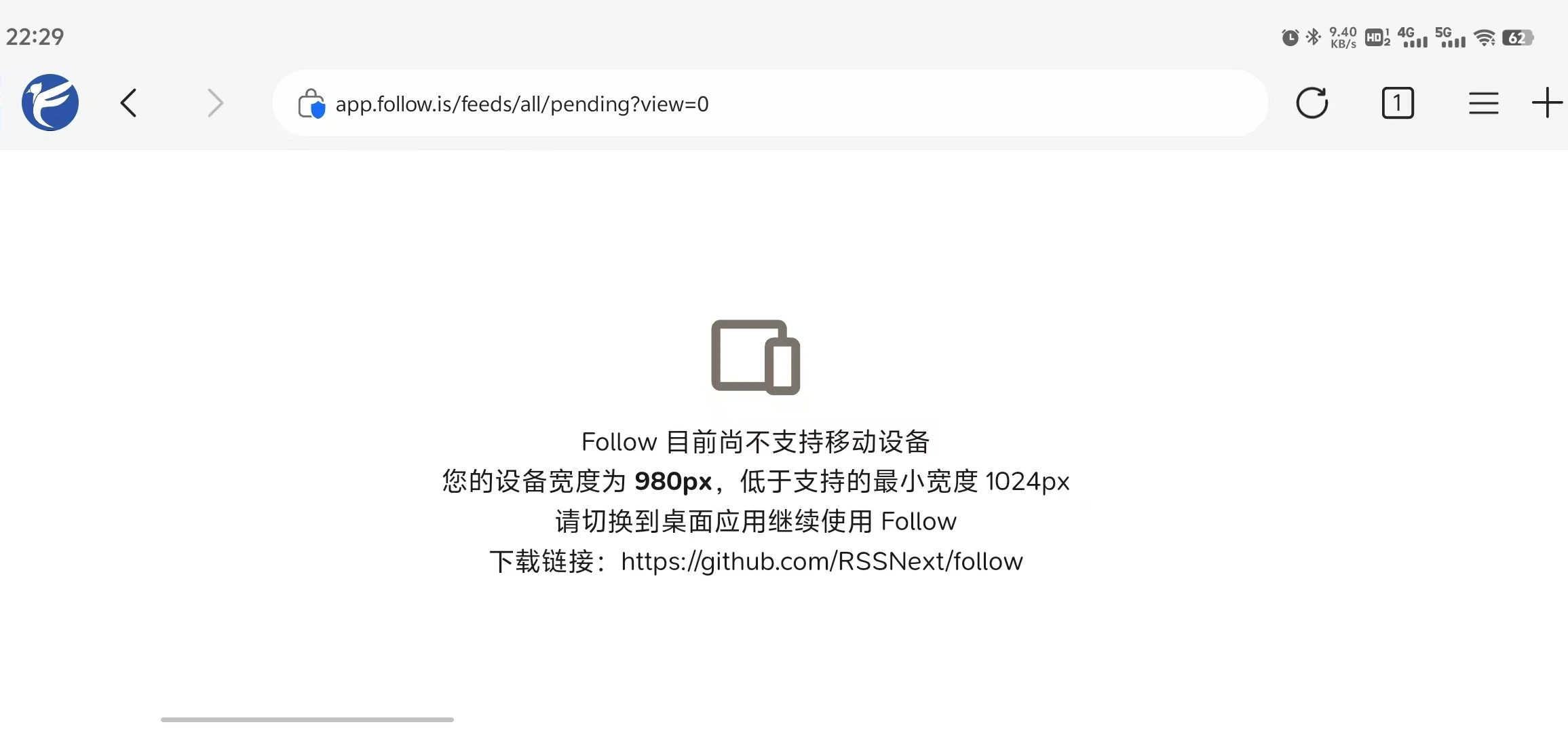
Upon visiting the official website, I realized that Follow currently only offers a web and PC client. Moreover, the web client has a minimum page width requirement of 1024 pixels, making it impractical for mobile use.
Although it's possible to adjust the display width or switch browsers on a phone, the user experience is far from ideal. It's clear that a PC is necessary for now.


Beta Stage: Smoothness Needs Improvement
Since Follow is still in the beta development stage, the developers are working around the clock to update and refine the app's features, with almost daily updates. The future looks promising.
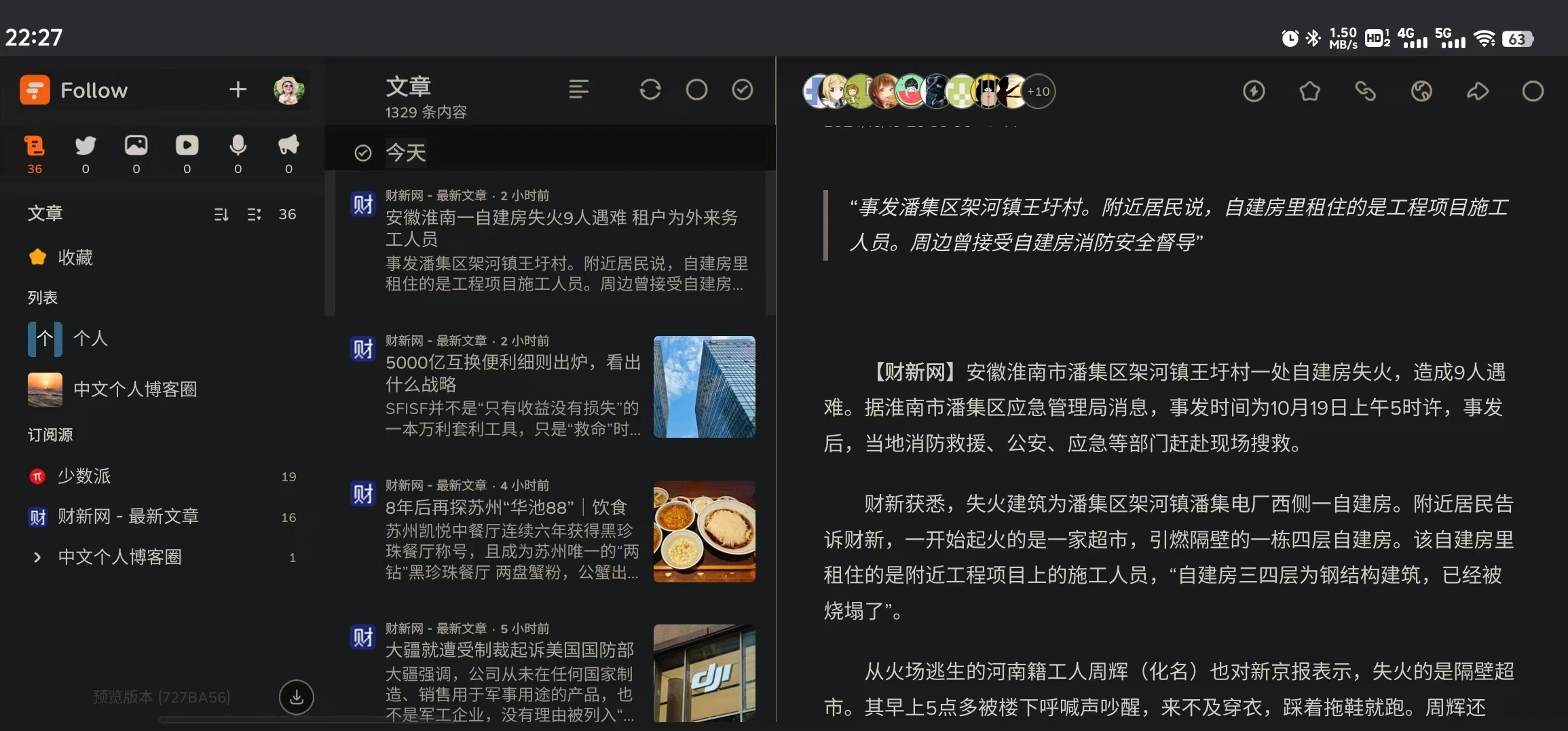
However, at this stage, due to server performance and program optimization limitations, many functions can feel sluggish and slow to respond.
This is particularly noticeable when adding various personal blog RSS links. Depending on the performance of these websites, it often takes 10-15 seconds or more to get a result.


Core Features Are Excellent
Follow has expanded on traditional RSS reader features, adding several unique functionalities that currently place it at the forefront of the industry.
RSS Site Claiming Feature
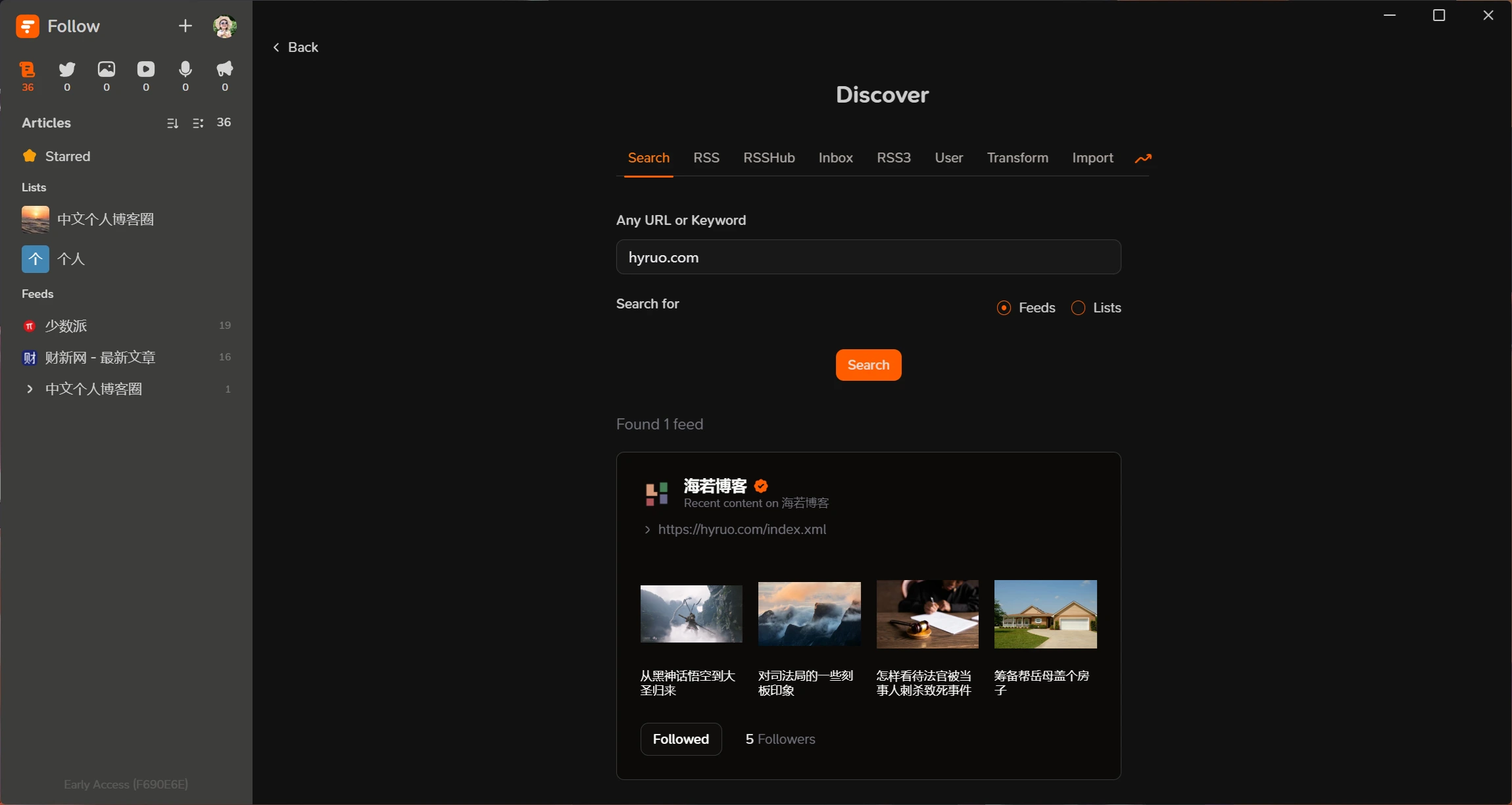
One of the standout features of Follow is the ability to claim your website's RSS feed on the platform. By adding a code to your website's backend and verifying your Follow account, you can bind your website's RSS feed to your account.
From my observation, this feature addresses a pain point for many independent blog users.
Once verified on the platform, it becomes much easier to establish your own blog circle. Compared to manually clicking on "friendship links," this method is undoubtedly more efficient.
Additionally, after claiming your RSS feed, a verification badge is added next to the name, which subtly increases the likelihood of being clicked.

Real-Time Sharing Features
Follow offers two real-time sharing features. One is the user's "profile," which displays their public RSS feeds. The other is the "list" feature, which allows users to freely share or monetize their subscription lists.
I spent nearly an hour adding some personal RSS feeds from my blog circle, totaling around 100 subscriptions.
Feel free to add them for free: 70439558967246848
Recommendations for Personal Websites Adapting to Follow
The rise of Follow is evident. For personal blog users, the first step is to modify your RSS settings to meet the potential subscription needs of users.
Try to Enable Full-Text RSS Feeds
Although enabling full-text RSS feeds may impact website traffic, it's still advisable to do so if possible. After all, the revenue from ads is minimal, and it's better than nothing.
Of course, this might be hard to accept for bloggers who invest a lot of effort in UI design. During my subscription process, I noticed that many blogs with impressive UIs did not offer RSS feeds.
Ensure RSS Functionality Works
RSS software typically looks for RSS subscription links in the <head> section of a website's homepage HTML code, specifically within the <link> tag.
For example: <link rel="alternate" type="application/rss+xml" href="https://lawtee.com/index.xml">
<link>tag: This tag is used to specify resources related to the current HTML document, such as stylesheets, icons, or RSS feeds.rel="alternate": This attribute indicates that the linked resource is an alternative version of the current document. In this context, it means the RSS feed is an alternative version of the website's content.type="application/rss+xml": This attribute specifies the MIME type of the linked resource.application/rss+xmlindicates that the link points to an RSS-formatted XML file.href="https://lawtee.com/index.xml": This attribute specifies the URL of the linked resource, i.e., the address of the RSS feed.
During my process of adding many personal blog RSS feeds, I encountered several issues.
Some
hreflinks were incorrect, with blog content located in subdirectories but the link pointing to the root directory.Some RSS feeds were not in XML format but in plain text, possibly due to manual errors or failed XML generation.
Some manually generated RSS feeds had multiple versions, such as one per directory, old vs. new RSS feeds, or cross-domain RSS feeds, leaving users confused about which one to subscribe to.
Customize RSS Names
For users with multiple or complex RSS output formats, it's recommended to modify the names and summaries of each RSS feed.
Generally, a blog website only needs two RSS links, and for most users, one is sufficient.
Additionally, some blogs combine microblogging and blogging features, frequently updating with short posts or images, similar to social media. It's advisable to exclude such content from the RSS feed.
For example, in Hugo, you can add a range filter in the XML template to exclude posts from a specific category, preventing excessive notifications for subscribers.
{{ range where .Site.RegularPages "Section" "!=" "某分类" }}