How to Deploy a HUGO Blog to Alibaba Cloud

Since moving my blog entirely to Hugo, I have mostly hosted it on free platforms like Github Pages, Vercel, and Cloudflare Pages. However, due to well-known reasons, the connection speed of these platforms is noticeably slower compared to domestic servers. Although it's possible to accelerate access by optimizing IPs, the average access time across the country still exceeds 700ms, and during peak hours at night, it can easily surpass 1 second. Recently, I purchased a budget Alibaba Cloud server from parent company Claw.cloud for $7 a year, located in Tokyo, Japan. It seemed perfect for Hugo, so I migrated my blog there.
Why Choose This VPS
Since the emergence of Claw, backed by the Alibaba Cloud brand in 2024, the cost-performance ratio of VPS offerings from various small companies has plummeted. However, Claw's earlier offerings weren't exactly cheap either, such as the $4/month Hong Kong server, which adds up to over 300 RMB a year, and often requires a premium to acquire from other MJJs. The recent introduction of a $7/year Japanese server, reportedly without any line optimization, was a pleasant surprise. It offers direct connections to China for telecom and mobile users, and even for Unicom users, the return route is direct, making it ideal for website hosting. After a couple of days of testing, even during weekend peak hours, the average website speed across the country was around 300ms, comparable to Alibaba Cloud's Hong Kong servers. Even if this offer is only valid for a year, it's absolutely worth it.

Deployment Process
After uploading the Hugo repository to Github, deploying to free platforms like Github Pages, Vercel, Cloudflare Pages, Netlify, and Tencent Cloud Edge One is relatively straightforward, requiring only the binding of the Github repository to these platforms for easy deployment. However, deploying to a VPS is slightly more complex.
VPS Basic Setup (Can be done manually, but not necessary)
I used the 1Panel panel to assist with deployment, mainly because it simplifies the process of applying for SSL certificates and setting up automatic renewal, as well as configuring Nginx automatically.
The general steps are as follows:
- Install 1Panel on the VPS
curl -sSL https://resource.fit2cloud.com/1panel/package/quick_start.sh -o quick_start.sh && bash quick_start.shSet up necessary items for 1Panel
Refer to the 1Panel tutorial for specifics, generally involving modifying the username and password, and then adding a website. I also prefer to set up a dedicated domain for 1Panel to proxy the panel address.Add the Hugo blog domain
Create a static website in 1Panel and enter the domain name.Add a domain certificate
It's recommended to look up articles on setting up automatic certificate renewal with 1Panel, applying through a DNS account.
Overall, the first step is to configure the HTTP service on the VPS and deploy the certificate. The process is relatively simple, with only the certificate application being slightly troublesome. If you already have a DNS account, it's even easier. There's no rush to change the DNS A record at this step; it can be modified after everything is deployed.
Add a Deployment-Specific Account to the VPS (root can be used, but not recommended)
- Create an SSH Key locally for deployment
ssh-keygen -t rsa -b 4096 -C "your_email@example.com"- Create a new deploy user on the VPS for deployment
sudo adduser --disabled-password deployUpload the locally created SSH public key
id_rsa.pubto the VPS's/home/deploydirectoryChange the Key user permissions (root account operation)
chown deploy:deploy /home/deploy/id_rsa.pub- Bind the Key to the deploy user (switch to the deploy account
sudo su - deploy)
cat ~/id_rsa.pub >> ~/.ssh/authorized_keys- Set Key file permissions
chmod 600 ~/.ssh/authorized_keys- Test deploy user login locally
ssh -i /path/to/id_rsa deploy@1.1.1.1 # vps ip- Set deployment website path permissions for the deploy user
sudo chown -R deploy:deploy /opt/1panel/apps/openresty/openresty/www/sites/domain.com/index # The final path where the blog needs to be deployed- Install the rsync component
sudo apt-get update && sudo apt-get install -y rsyncThis step mainly involves creating an account on the VPS for deploying the website, and the operations are relatively simple.
Set Up Github Actions
- Github Actions deployment code
Create a depoly.yml file in the .github/workflows path of the Hugo project (create the path if it doesn't exist), with the following code:
Click to view Github Actions deployment code
name: Hugo CI & deploy
on:
push:
branches:
- master
workflow_dispatch:
jobs:
build:
name: Build and deploy website
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v4
with:
submodules: true
- name: Setup Hugo
uses: peaceiris/actions-hugo@v3
with:
hugo-version: ${{ env.HUGO_RELEASE }}
extended: true
env:
HUGO_RELEASE: '0.139.2'
- name: Setup Node
uses: actions/setup-node@v3
with:
node-version: '14'
- name: Cache dependencies
uses: actions/cache@v2
with:
path: ~/.npm
key: ${{ runner.os }}-node-${{ hashFiles('**/package-lock.json') }}
restore-keys: |
${{ runner.os }}-node-
- name: Run Node
run: npm ci
- name: Build website with Hugo
run: npm run build
- name: Deploy website with rsync
uses: burnett01/rsync-deployments@7.0.1
with:
switches: -avzr --quiet --delete
path: public/
remote_path: ${{ secrets.DEPLOY_DIRECTORY }} # VPS deployment path
remote_host: ${{ secrets.DEPLOY_HOST }} # VPS IP address
remote_user: ${{ secrets.DEPLOY_USER }} # VPS username
remote_key: ${{ secrets.DEPLOY_KEY }} # VPS SSH Key- Set up Github Actions secrets
In the Github repository's settings/secrets/actions, click on New repository secret to set up the following four items:
- DEPLOY_DIRECTORY # VPS deployment path
- DEPLOY_HOST # VPS IP address
- DEPLOY_USER # VPS username
- DEPLOY_KEY # VPS SSH Key
The SSH Key is the private key from the id_rsa file created locally in the second step.
- Select the
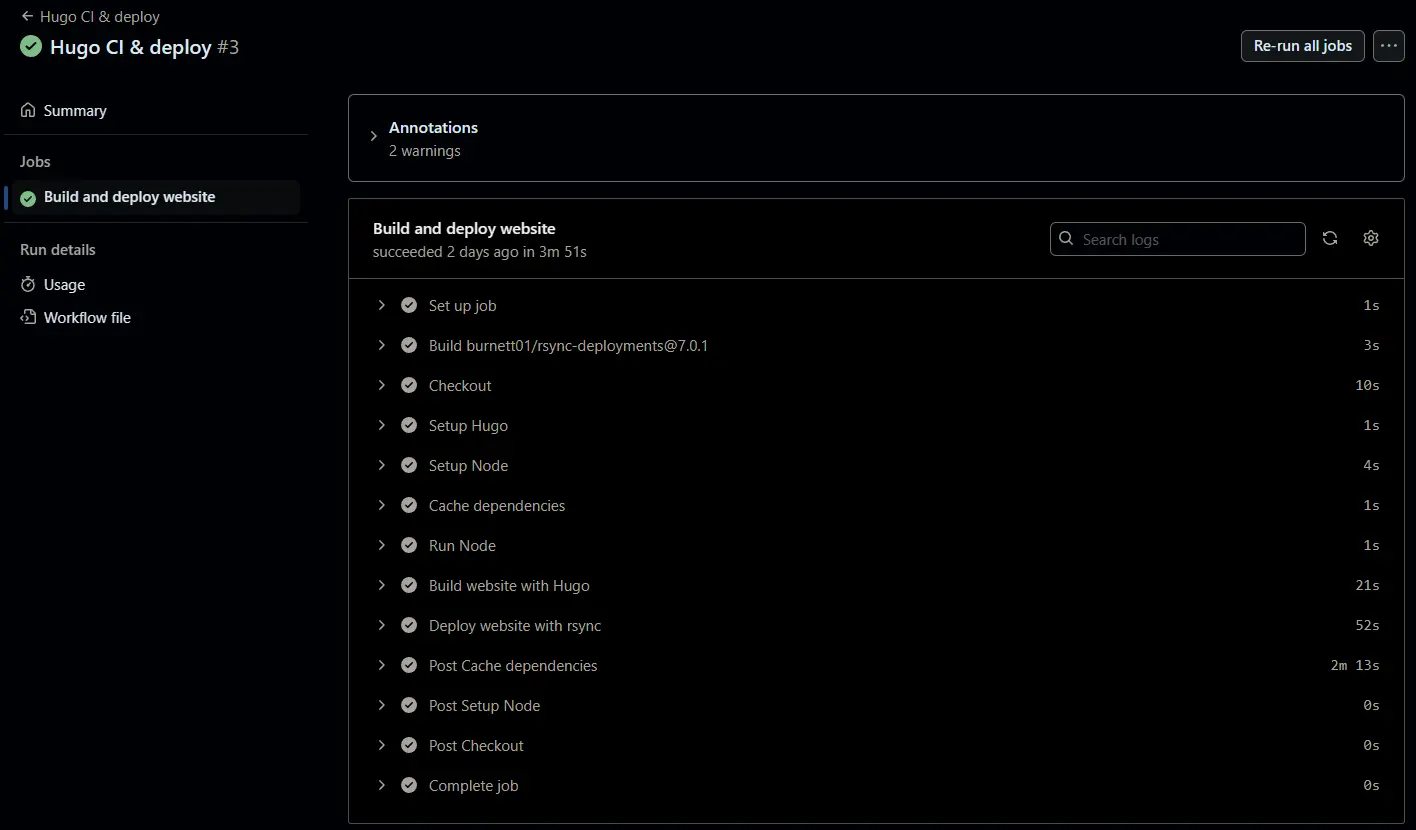
Hugo CI & deploydeployment template in Github Actions, click run, and test whether the Hugo blog content can be transferred to the VPS. If not, check the deployment logs to further troubleshoot the issue. With over 300 articles and 2000 pages, the initial deployment time was about 4 minutes, with subsequent updates generally taking less than 1 minute.

This step mainly uses Linux's rsync component to automatically synchronize the static blog files built by Github to the VPS. After confirming that the files have been transferred to the VPS, you can modify your domain's A record to point to the VPS IP, and remember to enable HTTPS for the website in 1Panel.
#alibaba cloud #hugo #blog #vps