Resolving the Issue of Small Icons Not Displaying on Firefox Web Pages After Forcing Font Usage

When using Firefox, I often encounter issues where icons on website backends do not display. I even noticed that all icon buttons in the WordPress backend editor were missing and not showing up.

After a chaotic search on Google yielded no clear results, I carefully observed the text displayed on these icons and found that they were all like F101, F102, F103, F201, F202, F303, etc. This made me think it might be a font issue.
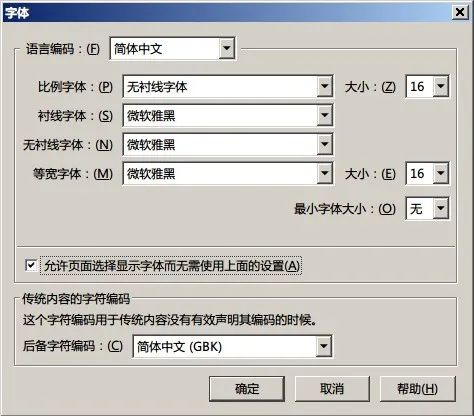
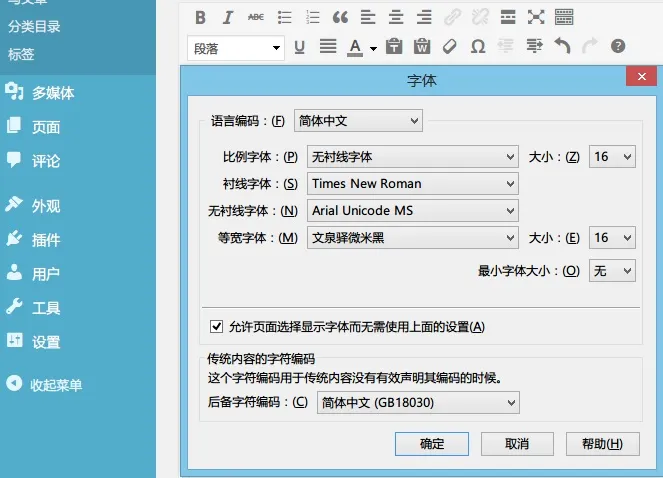
In the font settings of Firefox and other browsers, there is an option to restrict websites from choosing which fonts to use. I had previously disabled this for easier font rendering.

After modifying this setting, the problem was resolved.

However, if you "allow pages to choose their own fonts," encountering a plethora of domestic websites using various annoying fonts would undoubtedly be very frustrating. Therefore, a more permanent solution is to add the fonts used by the icons to Stylish.

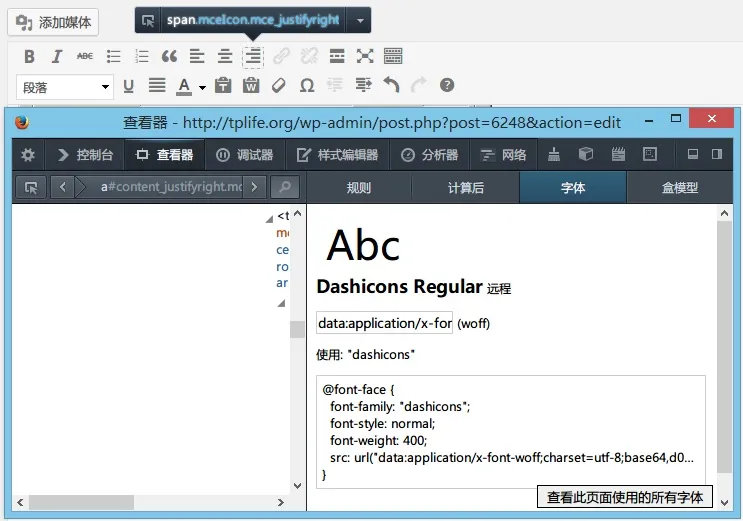
Using Firefox's element inspector, it's easy to see that the icon font used by the WordPress backend MCE editor is font-family:"Dashicons";
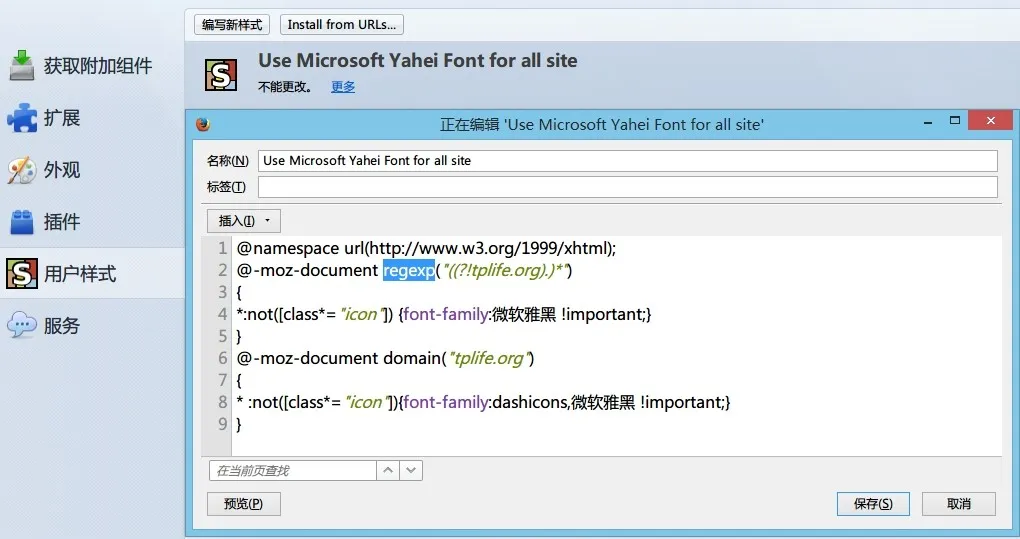
Thus, adding Dashicons to Stylish solves the issue.

@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document regexp("((?!XYZ.com).)*")
{
*{font-family:rei,iconfont,FontAwesome,Octicons,Icomoon,
Open Sans,dashicons,Microsoft YaHei !important;}
}
Here, commonly used icon fonts on the web have already been added.
#missing icons #web icons #firefox