最近我老婆问有没有什么方法快速排版编辑微信公众号文章,我第一反应是用 Stackedit 来自动生成预览页面,随手试了下,确实还不错。这里简单讲讲如何使用。
操作步骤
用 AI 将文章转为 Markdown 格式
- 在文章写好后,随便找个 AI ,让他将文章排版成 Markdown 格式。
1
2
3
4
5
6
7
8
9
10
11
12
| > User: 帮我把下边这篇文章用 markdown 格式重新排版
《那些被嫌弃的"穷讲究",才是普通人的通关密码》
上周在快餐店遇见位农民工大哥,他把炸鸡撕成小块才递给女儿,用纸巾垫着餐盘边缘擦净油渍。这个画面让我突然明白:真正的体面,从来和银行卡余额无关。
一、别让坐姿出卖了你
老家堂弟面试被拒,HR给的反馈很扎心:"小伙子全程瘫在椅子上,像根煮软的面条。"他这才想起父亲总用扫帚杆敲他后背:"穷人家孩子更要坐出个精气神!"后来他去送快递,坚持每天把制服扣到最上面一颗,三个月就成了片区最抢手的快递员——客户说看他板正的站姿就觉得可靠。
二、饭桌上的"寒门礼仪"
朋友相亲遇到海归博士,对方熟练使用七把刀叉,却在服务员上汤时只顾刷手机。她最后选了会帮食堂阿姨收拾餐盘的中学老师。"真正会吃饭的人,眼睛总在找能搭把手的地方。"这话让我想起大排档老板的规矩:啃骨头要拿纸巾兜着,鱼刺得顺着盘子边码齐。这些市井智慧,比红酒品鉴课更见教养。
三、敬人者终被敬之
记得朋友跟我讲过一个故事。同事总笑话她给领导带剩菜是"拍马屁",直到有次暴雨天打不到车,领导特意绕路送她回家:"记得你上次给我妈带的藕粉,她念叨好久。"就像我妈教我的"倒茶七分满",这些老掉牙的规矩,早在我们学会"向上管理"这个词之前,就悄悄铺好了路。
小区门口修车的老张有句口头禅:"破车更要勤擦油"。他工具箱永远码得整整齐齐,补胎胶条按长短排列,二十年攒下三套房。那些被年轻人嫌弃的"穷讲究",正在成为新职场里的硬通货。
给老师打包点心的事让我想起二姨——她当护工照顾老人,永远多带个保温盒装粥,说"半夜饿醒了能暖胃"。后来老人子女给她开了间家政公司,现在连锁店开了八家。
别信什么"寒门难出贵子",真正的贵气不在餐桌礼仪班,而在你扶门时多停留的三秒钟。那些被时代甩下的老规矩,其实是生活留给普通人的彩蛋,拆开来看,满眼都是通关秘籍。
|
- 等待 AI 输出排版结果
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
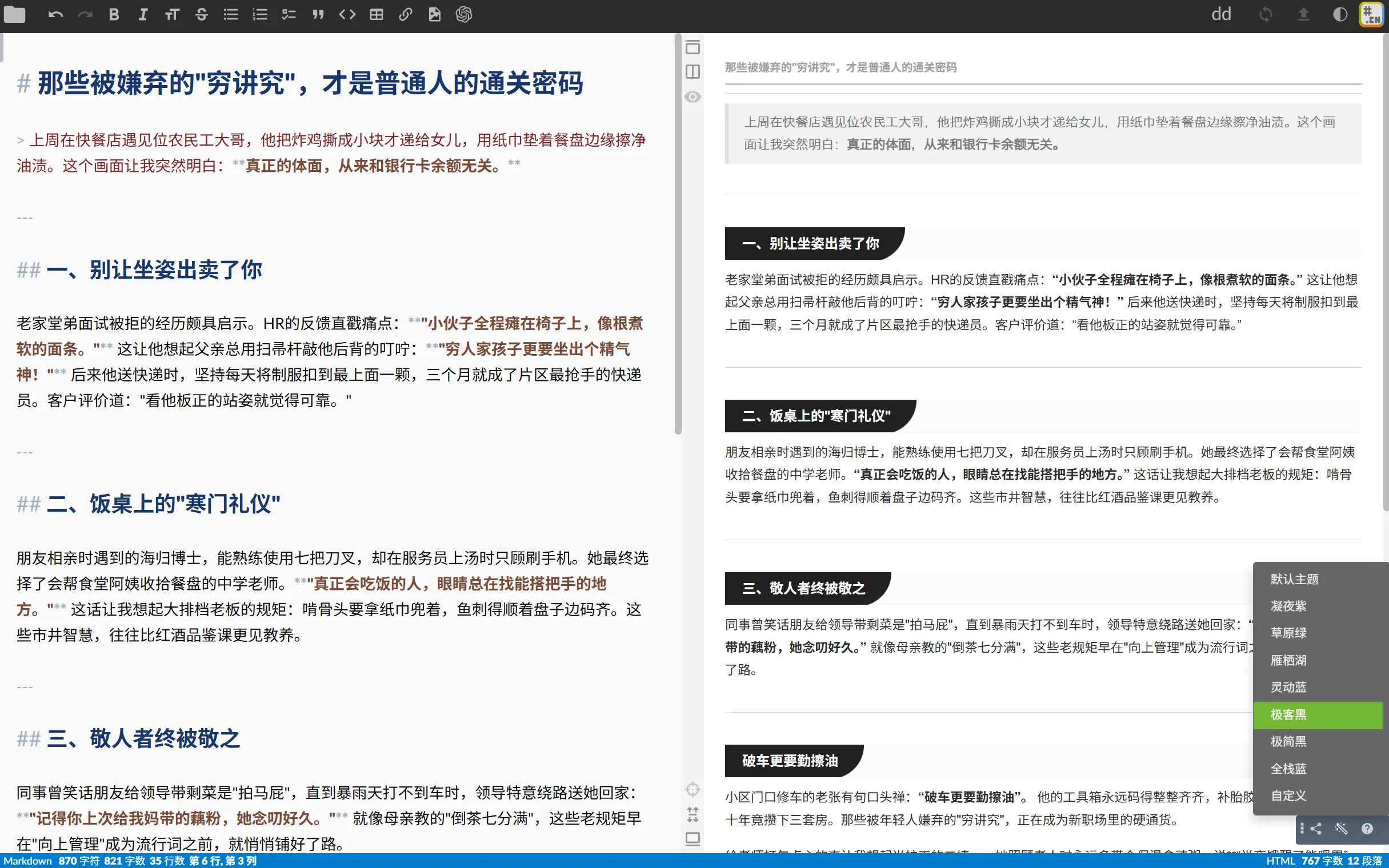
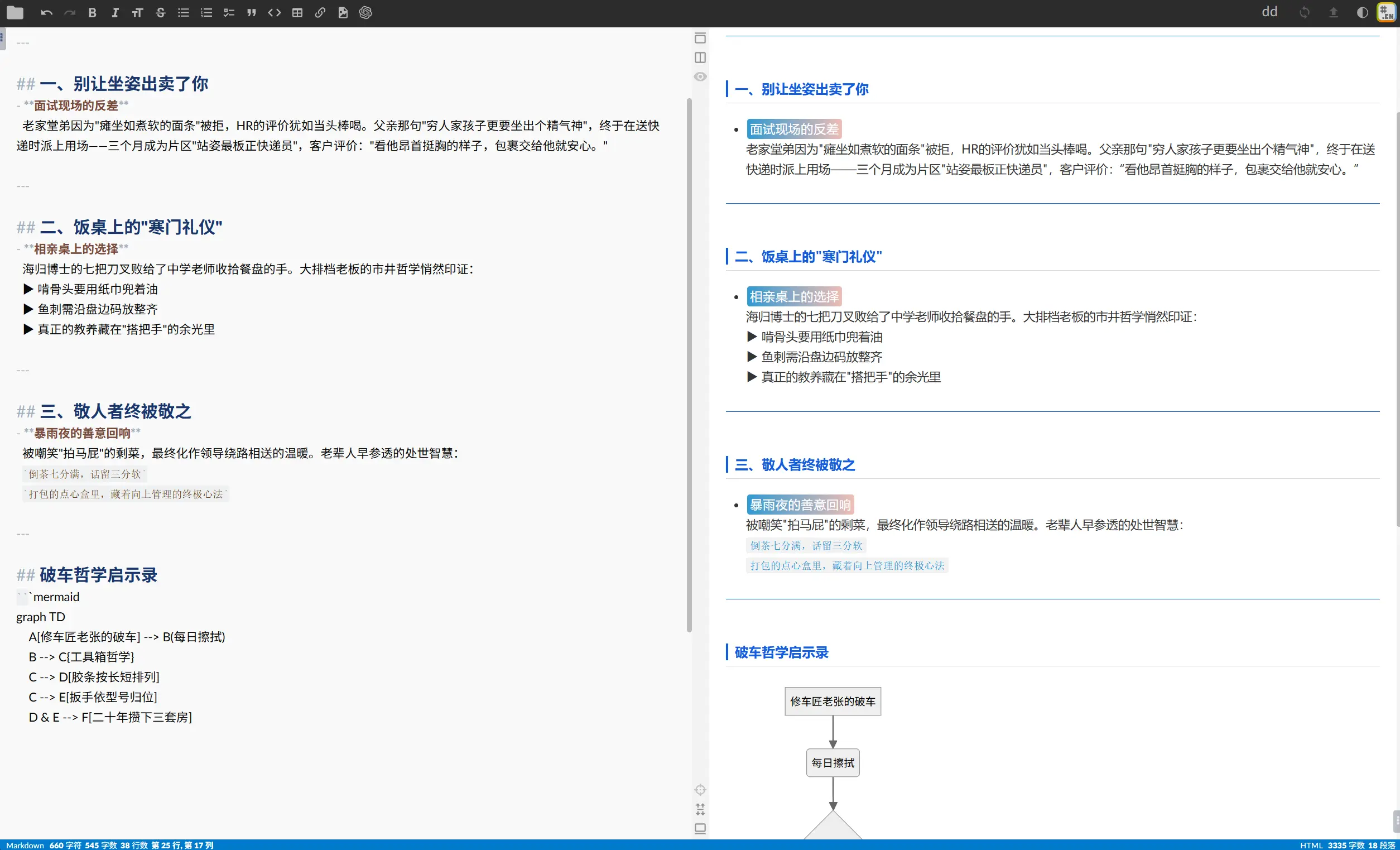
| Deepseek 排版结果:
# 那些被嫌弃的"穷讲究",才是普通人的通关密码
> 上周在快餐店遇见位农民工大哥,他把炸鸡撕成小块才递给女儿,用纸巾垫着餐盘边缘擦净油渍。这个画面让我突然明白:**真正的体面,从来和银行卡余额无关。**
---
## 一、别让坐姿出卖了你
老家堂弟面试被拒的经历颇具启示。HR的反馈直戳痛点:**"小伙子全程瘫在椅子上,像根煮软的面条。"** 这让他想起父亲总用扫帚杆敲他后背的叮咛:**"穷人家孩子更要坐出个精气神!"** 后来他送快递时,坚持每天将制服扣到最上面一颗,三个月就成了片区最抢手的快递员。客户评价道:"看他板正的站姿就觉得可靠。"
---
## 二、饭桌上的"寒门礼仪"
朋友相亲时遇到的海归博士,能熟练使用七把刀叉,却在服务员上汤时只顾刷手机。她最终选择了会帮食堂阿姨收拾餐盘的中学老师。**"真正会吃饭的人,眼睛总在找能搭把手的地方。"** 这话让我想起大排档老板的规矩:啃骨头要拿纸巾兜着,鱼刺得顺着盘子边码齐。这些市井智慧,往往比红酒品鉴课更见教养。
---
## 三、敬人者终被敬之
同事曾笑话朋友给领导带剩菜是"拍马屁",直到暴雨天打不到车时,领导特意绕路送她回家:**"记得你上次给我妈带的藕粉,她念叨好久。"** 就像母亲教的"倒茶七分满",这些老规矩早在"向上管理"成为流行词之前,就悄悄铺好了路。
---
## 破车更要勤擦油
小区门口修车的老张有句口头禅:**"破车更要勤擦油"。** 他的工具箱永远码得整整齐齐,补胎胶条按长短排列,二十年竟攒下三套房。那些被年轻人嫌弃的"穷讲究",正在成为新职场里的硬通货。
给老师打包点心的事让我想起当护工的二姨——她照顾老人时永远多带个保温盒装粥,说**"半夜饿醒了能暖胃"。** 后来老人子女给她开了间家政公司,如今连锁店已扩张到八家。
---
> **别信什么"寒门难出贵子",真正的贵气不在餐桌礼仪班,而在你扶门时多停留的三秒钟。** 那些被时代甩下的老规矩,其实是生活留给普通人的彩蛋,拆开来看,满眼都是通关秘籍。
|
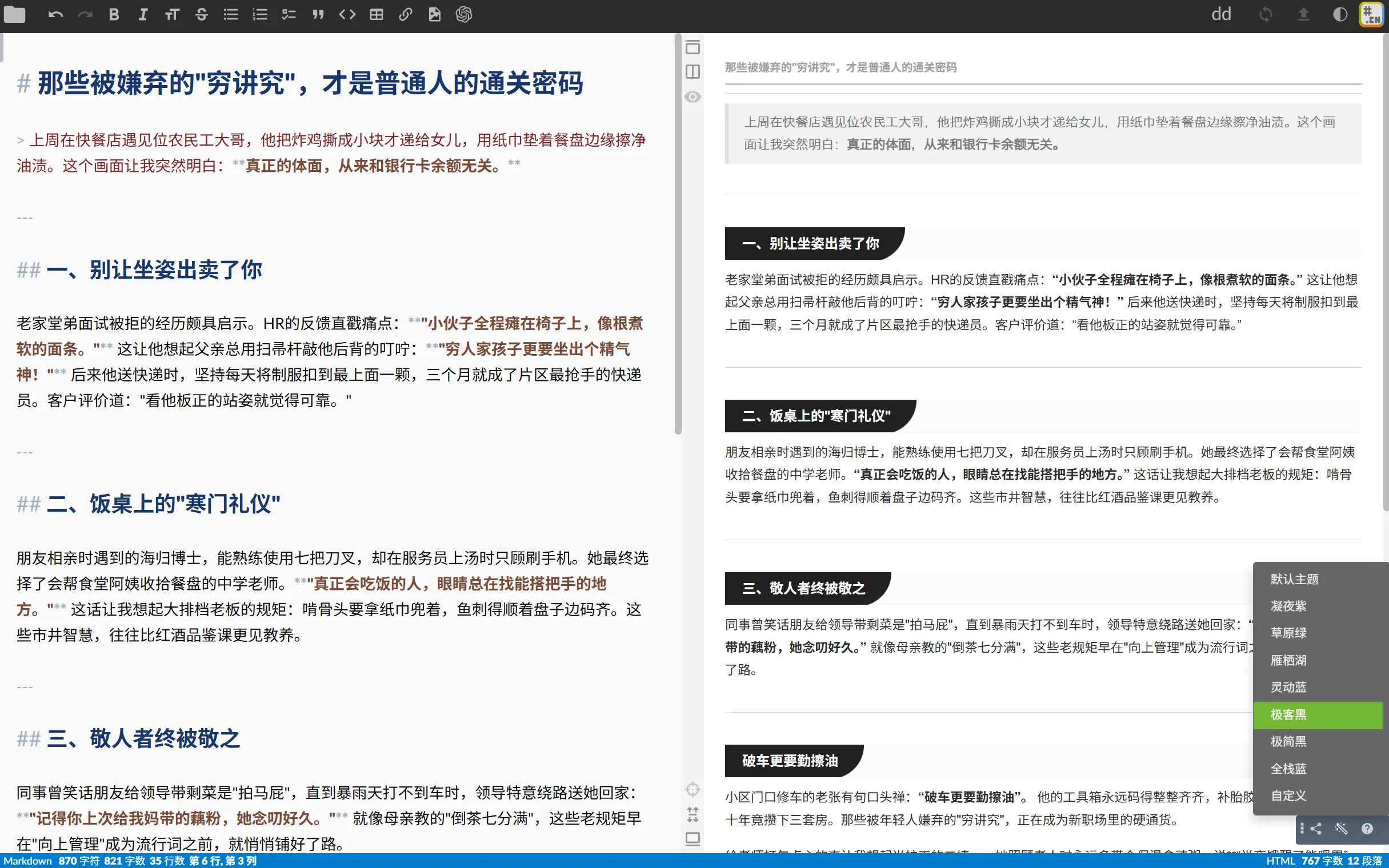
在 Stackedit 中选择需要的主题模板
打开 StackEdit 中文版网页 将 AI 输出的 Markdown 格式文本复制到 Stackedit 编辑器,编辑器右侧会自动出现预览效果。可以点击右下角三个小点,选择合适主题。

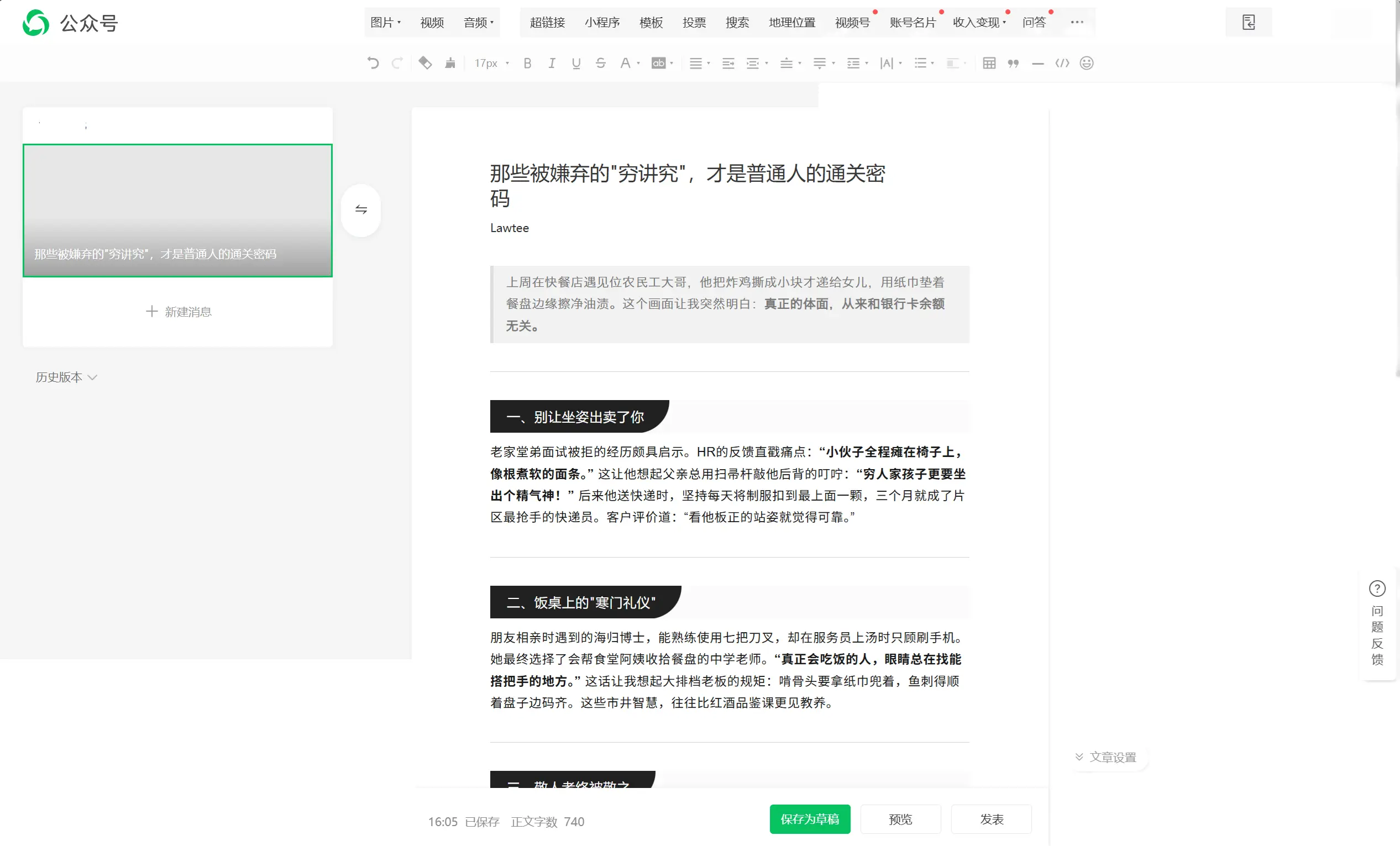
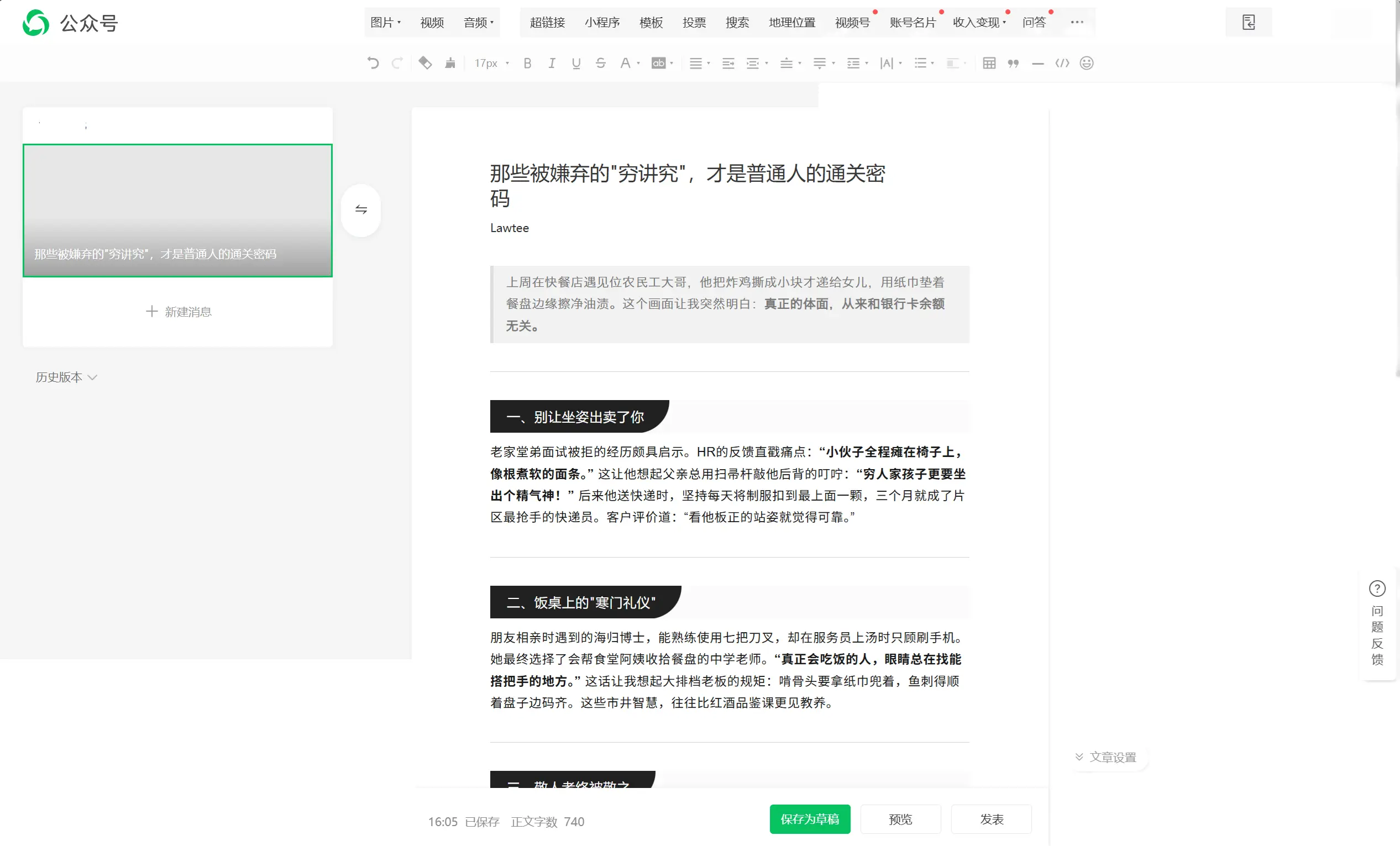
将 Stackedit 预览结果复制到微信公众号后台
使用鼠标单击拉动操作,将 Stackedit 右侧预览结果选中后复制,粘贴到微信公众号后台编辑器即可。

注意事项
需要使用 Chrome 或 Edge 等浏览器,我之前在 Firefox 上复制时出现样式丢失现象。
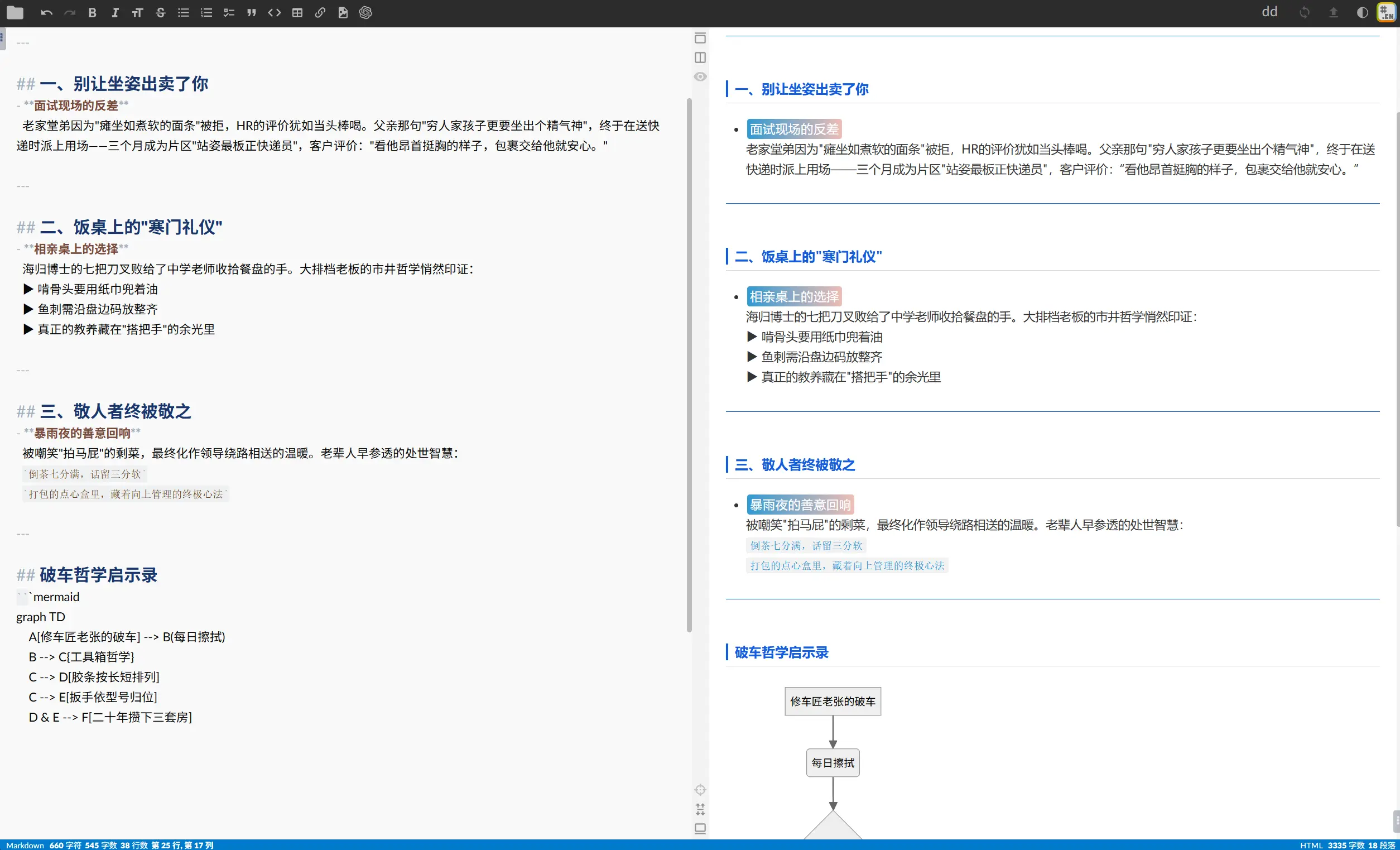
在 AI 排版过程中,可以让 AI 对文章内容进行重排,添加额外 Markdown 样式。例如,上边文章,通过 AI 重排后,还添加了代码块、流程图。实测这些格式,都可以直接复制到微信公众号后台。

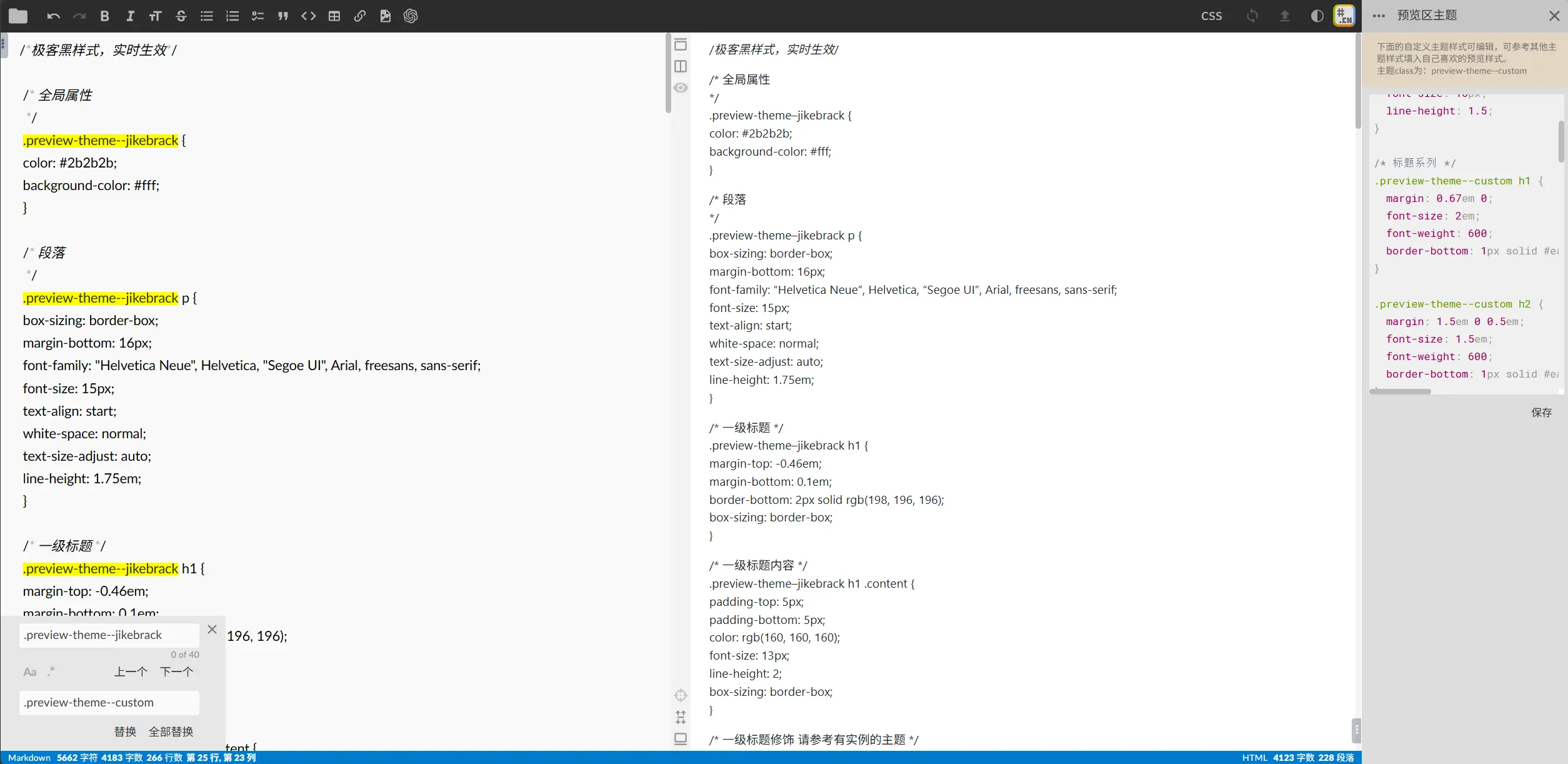
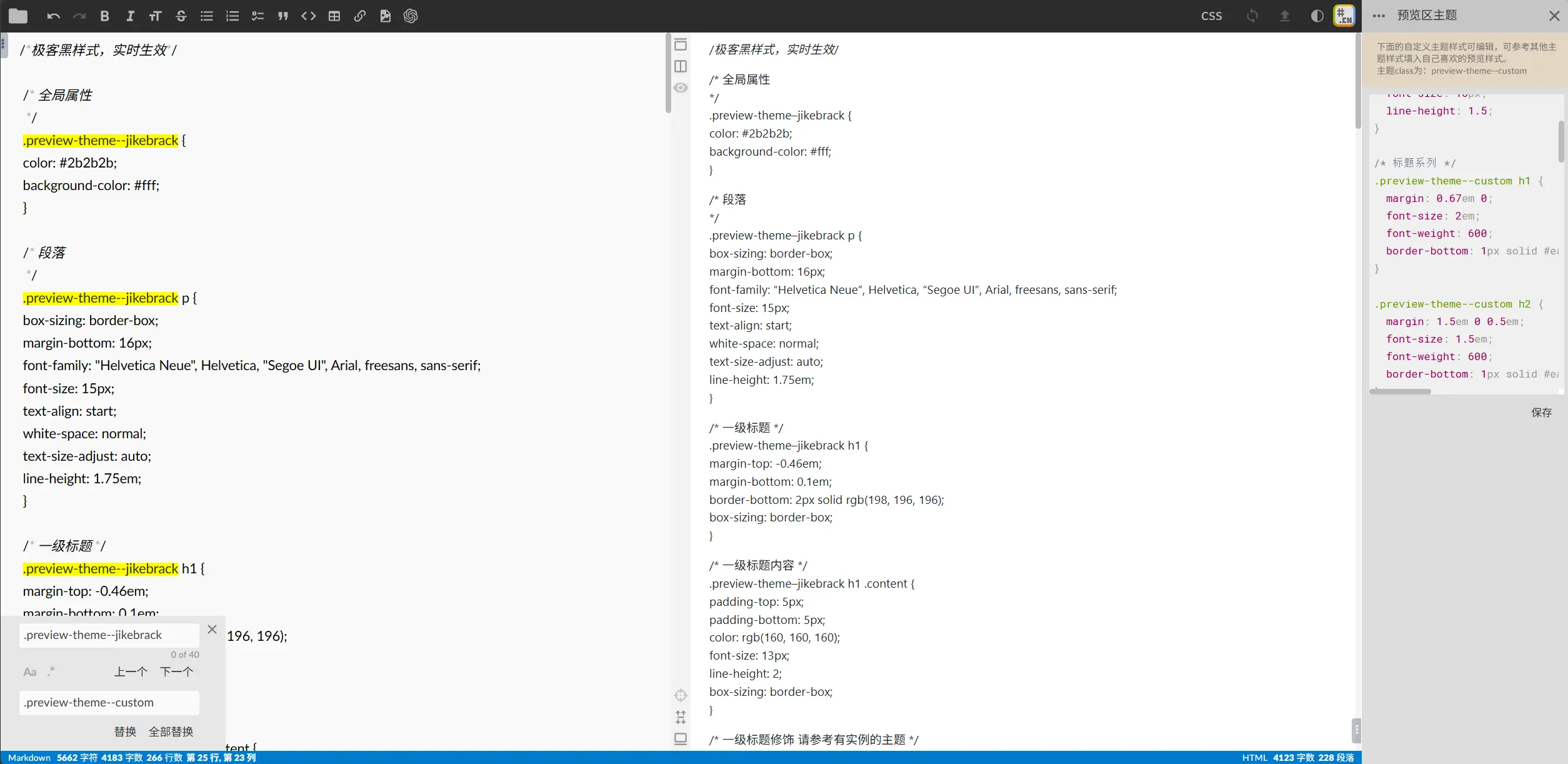
- 对 Stackedit 自带的几款预览主题样式不满的,可以通过自定义方式对预览主题进行修改。 简单修改的话,可以复制原来几款主题样式粘贴到自定义主题内进行修改,修改前可以使用 Stackedit 左侧编辑器的查找替换功能,将类似
.preview-theme--jikebrack 这些元素名称全部替换成 .preview-theme--custom。看不懂的话,可以将整个 CSS 样式发给 AI ,然后提出修改要求。

本文介绍方法仅在 Stackedit 中文版有效,原生 英文版 不支持预览主题更改,只有一款默认主题。
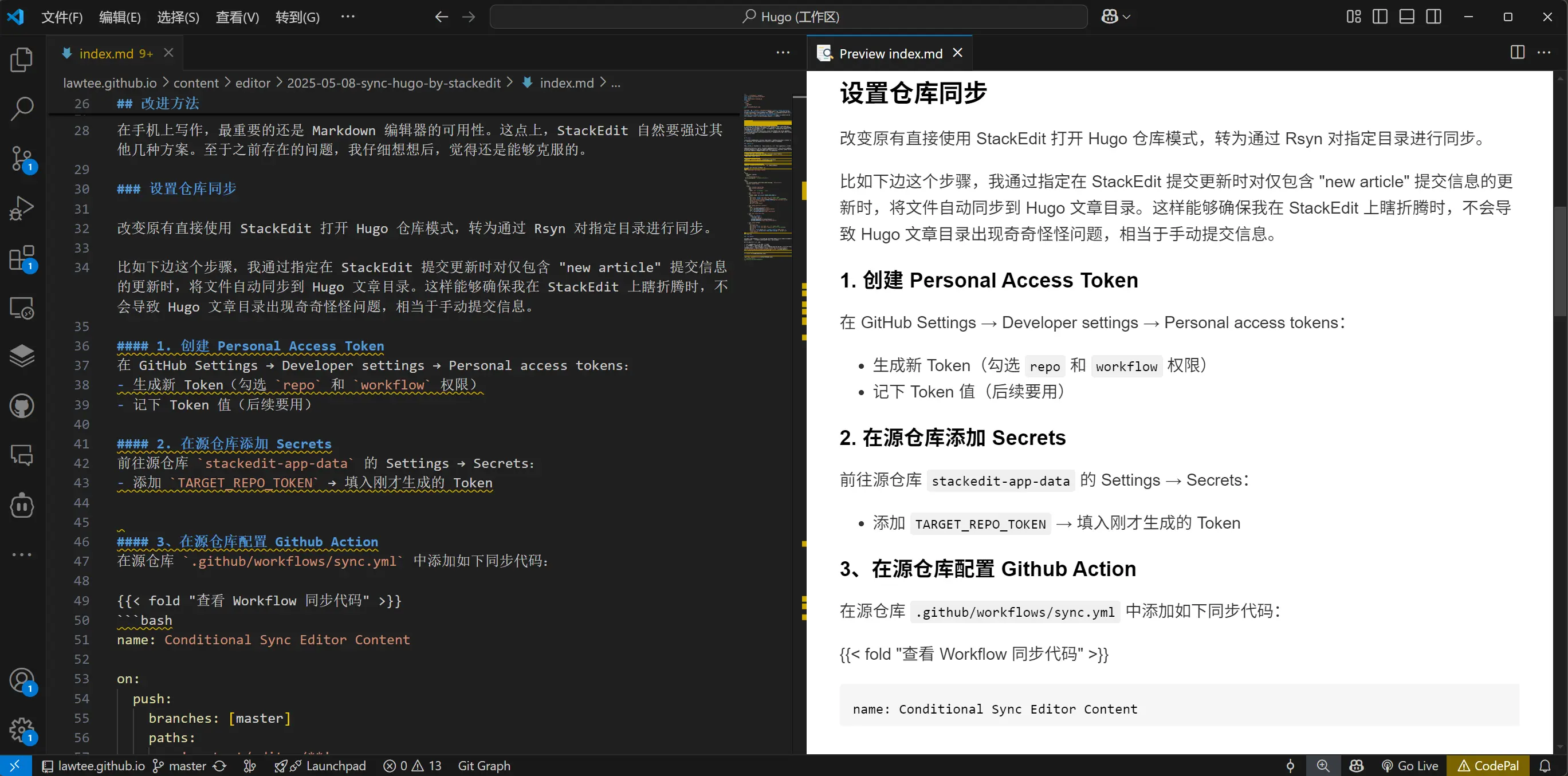
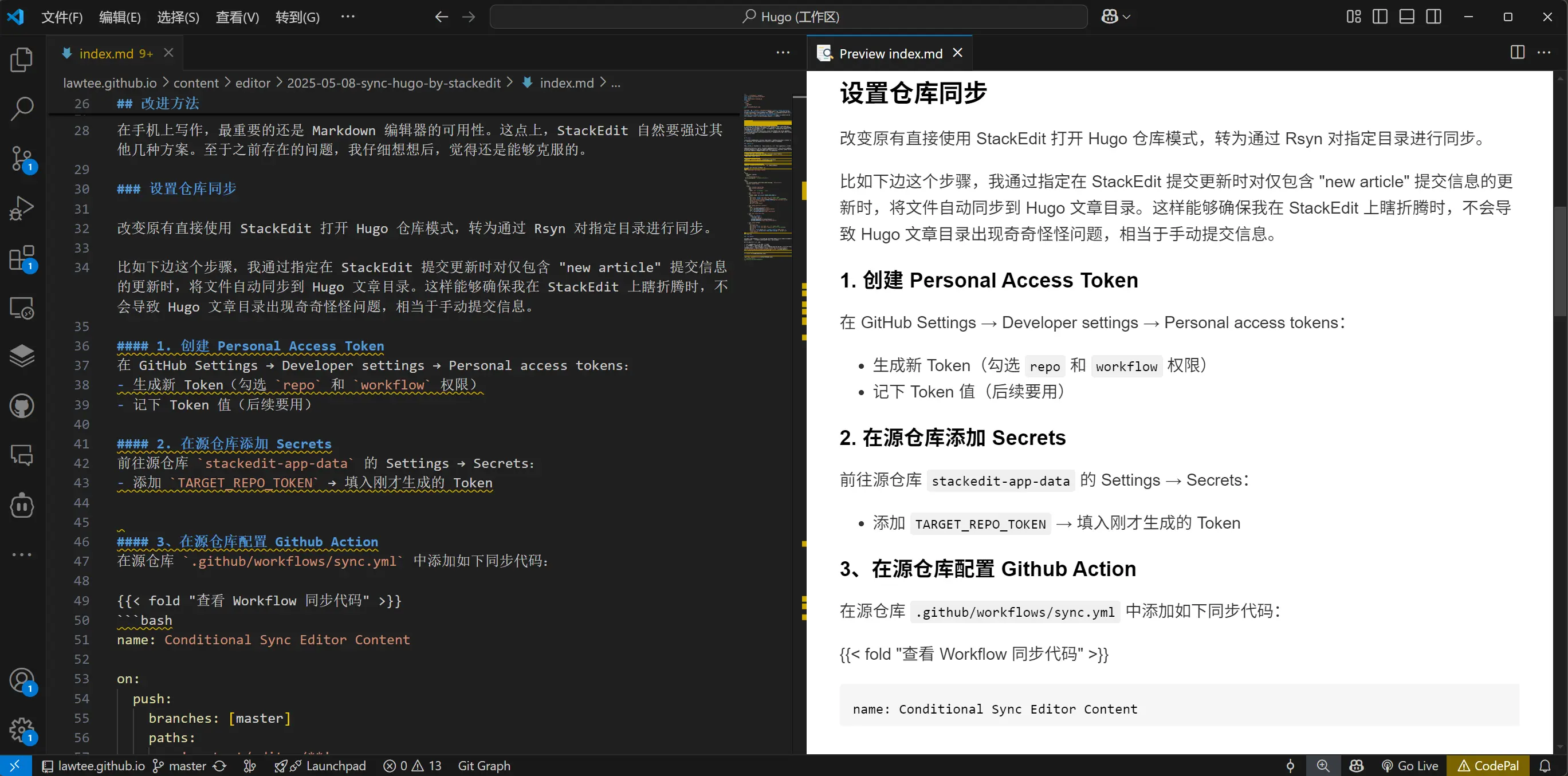
除 Stackedit 以外,我也试了下用 VSCode 的 Markdown Preview Enhanced 插件预览结果,也是可以直接复制到微信公众号后台的。但最好是使用亮色的预览主题。

- 有其他不明白的可以留言交流。
补充 Markdown 主题
StackEdit 默认几款主题其实都非常不错,但又个别不是纯 CSS 样式,可能复制后的效果跟原本存在差异。
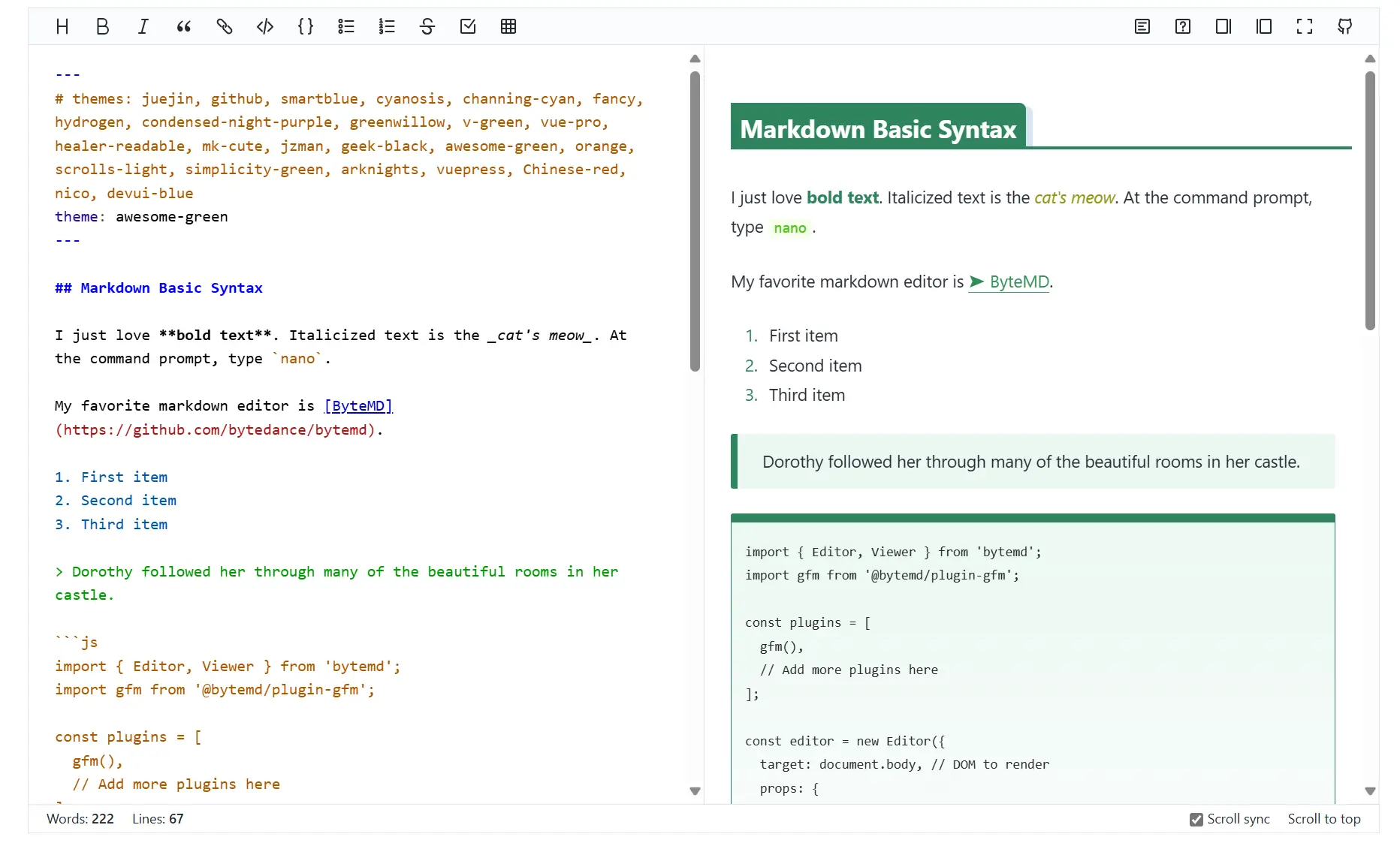
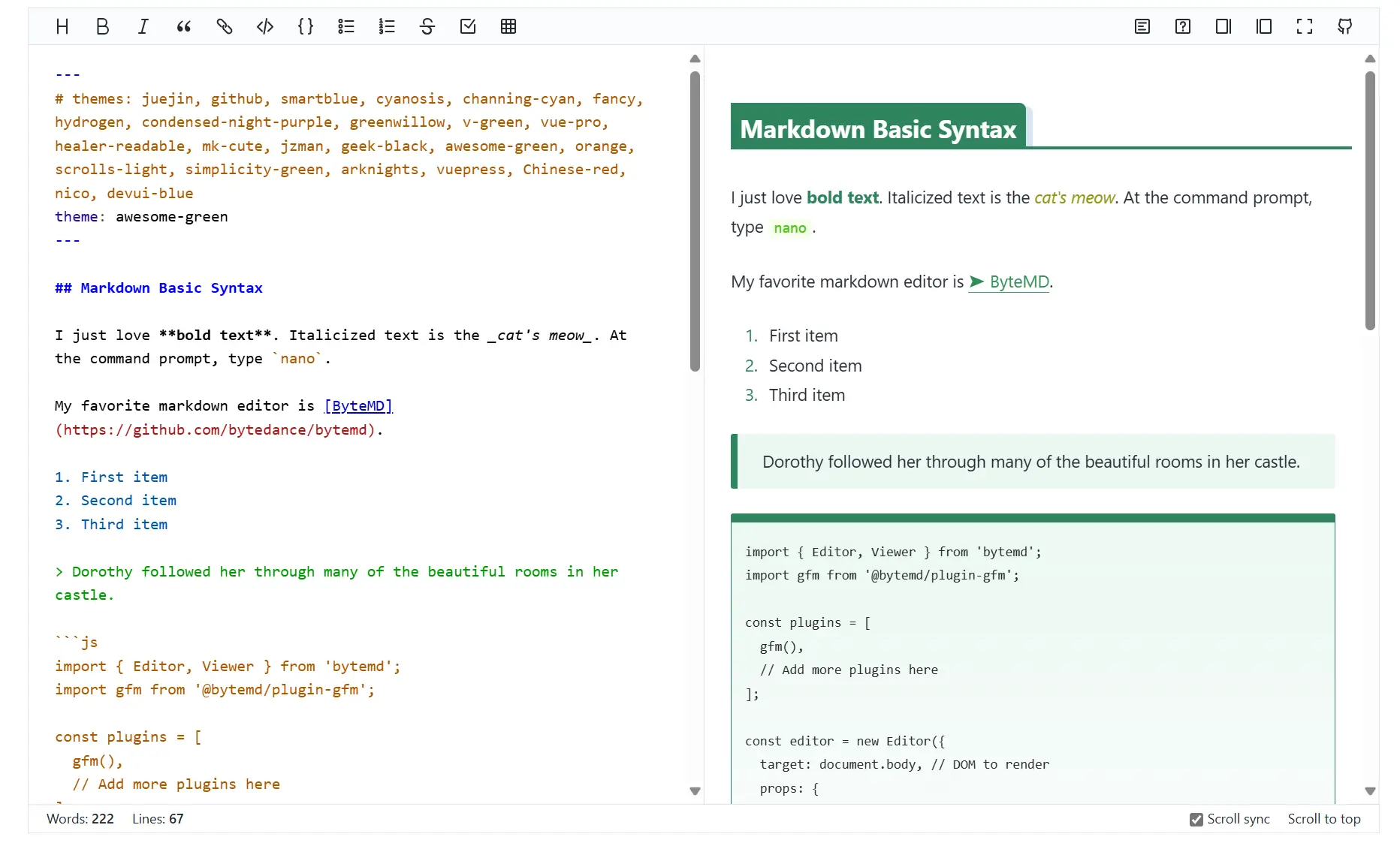
如果都不喜欢,可以考虑下 bytemd 这个项目。
我找到一些 bytemd 项目部署页面,主题都还是非常丰富的。
mweb-themes 31款主题

- 浅色主题: ayu, bear-default, contrast, d-boring, default, duotone-heat, duotone-light, gandalf, indigo, jzman, lark, lark-bold-color, olive-dunk, red-graphite, smartblue, solarized-light, typo, v-green, vue
- 深色主题: ayu-mirage, charcoal, cobalt, dark-graphite, dieci, dracula, gotham, lighthouse, nord, panic, solarized-dark, toothpaste
mweb-themes项目地址
juejin themes 23款主题

- 主题: juejin, github, smartblue, cyanosis, channing-cyan, fancy, hydrogen, condensed-night-purple, greenwillow, v-green, vue-pro, healer-readable, mk-cute, jzman, geek-black, awesome-green, orange, scrolls-light, simplicity-green, arknights, vuepress, Chinese-red, nico, devui-blue
juejin themes项目地址